Gestion des fichiers du site
Vous souhaitez ajouter, modifier ou supprimer une image ou un fichier sur votre site internet ? Vous pourrez le faire dans le module gestion des fichiers du site.
Vous y accéderez via l'onglet Gestion des fichiers > Explorateur de fichiers.
Par défaut : tous les fichiers et toutes les photos de vos modules dynamiques se trouvent déjà dans des dossiers prédéfinis : par exemple, le dossier "news" contiendra tous les documents du module du même nom.
Astuce : Nous vous déconseillons de modifier les fichiers et photos des modules dynamiques par ce biais, car vous risqueriez de casser le lien qui existe en base de données entre votre fichier et le module dans lequel il se trouve. Par conséquent, si vous souhaitez éditer la photo d'un des produits qui se trouve dans votre catalogue de produit, vous devez éditer la fiche produit qui s'y attient.
Création de dossiers
Pour créer un nouveau dossier, vous devez utiliser le bouton de création de dossier situé dans le coin supérieur droit de la fenêtre du module Gestion des fichiers.

Par ce biais, il est également possible de créer différents niveaux de dossiers. Vous pouvez donc hiérarchiser vos documents comme bon vous semble.
Astuce : Pour éditer, modifier, supprimer un dossier ou un document, utilisez le clic-droit de la souris sur celui-ci pour ouvrir le menu d'édition.
Création de fichiers
La création, l'édition, la suppression de fichiers fonctionne de la même façon. Vous devez d'abord vous trouver dans un dossier pour faire apparaître l'option d'ajout de fichier.

Récupération du lien d'un fichier
Si vous souhaitez partager un fichier, par exemple pour l'afficher sur une page de votre site internet, pour en faire un document à télécharger, ... Il vous faudra en obtenir le lien.
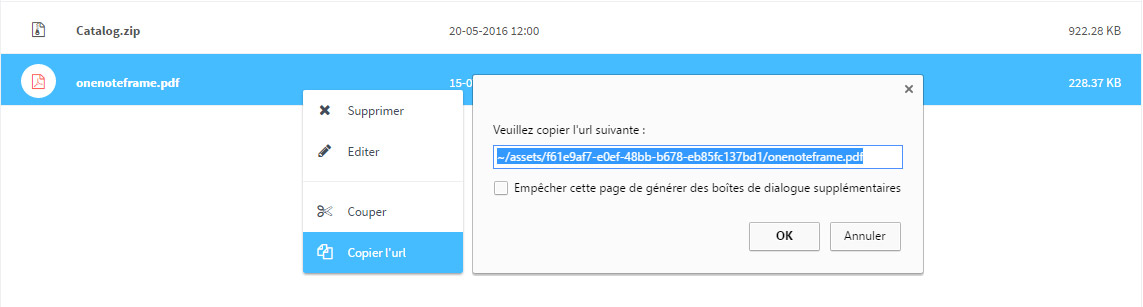
Ceci est fait en faisant clic-droit sur le fichier, puis en utilisant l'action copier l'url.

Astuce : Le lien qui est généré est relatif, c'est à dire qu'il est écrit pour fonctionner à l'intérieur de votre site internet.
Ainsi le lien relatif~/assets/f61e9af7-e0ef-48bb-b678-eb85fc137bd1/onenoteframe.pdfpeut être écrit, en absolu,http://www.votresiteinternet.be/assets/f61e9af7-e0ef-48bb-b678-eb85fc137bd1/onenoteframe.pdf.
Autre méthode
Il est également possible de mettre en ligne des images et fichiers directement via le WYSIWYG
(What You See Is What You Get : console d'édition de texte en mode visuel, par opposition à la console d'édition de texte en mode HTML). Cette opération est réalisée avec les boutons d'ajout d'image ( ) et de fichier (
) et de fichier ( ).
).